Un document web pot tenir enllaços a qualsevol recurs accessible mitjançant una URI
Introducció
Un document HTML és un Hyper document perquè pots afegir enllaços que et permeten vincular el document a qualsevol recurs que sigui accessible a Internet.
Potser avui en dia no et sorprèn, però als anys 80 del segle passat era una passada!
URL
Una URL (Uniform Resource Locator) permet localitzar un recurs a Internet de manera uniforme.
Està format per:
- Un protocol, que pot ser
http,https,file, etc. - L’adreça d’un servidor, que pot ser una IP o un nom de domini que és resolt amb DNS
- Un path absolut dins el lloc web
Per exemple, https://xtec.dev/web/document/link/ és l’URL d’aquesta pàgina:
https | És el protcol: http sobre TLS |
xtec.dev | Domini que resol a la IP 172.66.47.6 |
/web/document/link/ | El path del document |
Localitzar vol dir que l’URL té la informació per trobar el recurs: en el nostre exemple, el navegador ha de resoldre el nom xtec.dev amb una IP.
Tu pots fer el mateix.
Obre un terminal de Powershell i escriu:
nslookup xtec.devNon-authoritative answer:Name: xtec.devAddresses: 2606:4700:310c::ac42:2f06 2606:4700:310c::ac42:2cfa 172.66.47.6 172.66.44.250Uniforme vol dir que un URL tant es pot fer servir per accedir a un recurs d’Internet (http://, https://) com a un fitxer del sistema de fitxers (file://), per posar un exemple.
Enllaç
Amb el tag <a> pots enllaçar qualsevol recurs: un document HTML, una imatge, una pel·lícula, etc.
<a href=“https://www.google.es”> Google </a>
El tag <a> té l’atribut específic href on es posa l’URL del recurs: http://.., https://.., file://.., etc.
Dins del tag <a> es posa el nom del recurs o qualsevol altra cosa (per exemple, una imatge).
El que mostra el navegador és el que hi ha dins el tag <a>, no el valor de l’atribut href:
-
Quan fas clic a aquest enllaç, Google, el navegador et porta a
https://www.google.esperquè és el que posa l’atributhref. -
Però aquest enllaç, CaixaBank, encara que posi “Caixabank”, no et porta al lloc web de “la Caixa”.
Activitats
Crea una pàgina amb un enllaç a Viquipèdia de les 4 capitals de provincia de Catalunya:
<ul> <li><a href="https://ca.wikipedia.org/wiki/Barcelona">Barcelona</a></li> <li><a href="https://ca.wikipedia.org/wiki/Girona">Girona</a></li> <li><a href="https://ca.wikipedia.org/wiki/Lleida">Lleida</a></li> <li><a href="https://ca.wikipedia.org/wiki/Tarragona">Tarragona</a></li></ul>Crea un enllaç que posi “Web Oficial del FC Barcelona”, però que la URL sigui https://www.realmadrid.com/:
<a href="https://www.realmadrid.com/">Web Oficial del FC Barcelona</a>Imatge
El tag <a> permet enllaçar amb qualsevol mena de recurs, no només documents HTML.
Per exemple, pots enllaçar amb una imatge tal com es mostra a continuació:
<a href="https://xtec.dev/web/document/link/pont-bisbe.jpg">Pont del bisbe</a>Si fas clic a aquest enllaç, Pont del bisbe, el navegador et porta a la imatge.
Si en lloc de navegar a una imatge, vols que la imatge es mostri dins el document, pots fer servir l’element <img>.
El tag <img> s’utilitza per indicar al navegador que el recurs és una imatge que ha de mostrar dins el document.
Copia l’element <img/> dins el teu document:
<img src="https://xtec.dev/web/document/link/pont-bisbe.jpg"/>Per exemple, pots incorporar un Quoca en el teu document:
<img src="https://xtec.dev/web/document/link/quokka.jpg" alt="A quokka" title="The quokka is an Australian marsupial that is similar in size to the domestic cat."/>
L’únic atribut obligatori és src que és l’URL on està la imatge.
L’atribut title proporciona informació addicional sobre la imatge, i alguns navegadors mostren el títol quan l’usuari situa el cursor sobre la imatge.
L’atribut alt dona una descripció precisa del contingut de la imatge perquè pugui ser entès pel programari lector de pantalla (utilitzat per persones amb discapacitat visual).
Encara que no et pugui semblar important, per a Google i els altres buscadors sí.
😯
Per tant, si vols fer SEO, ja saps que has de fer.
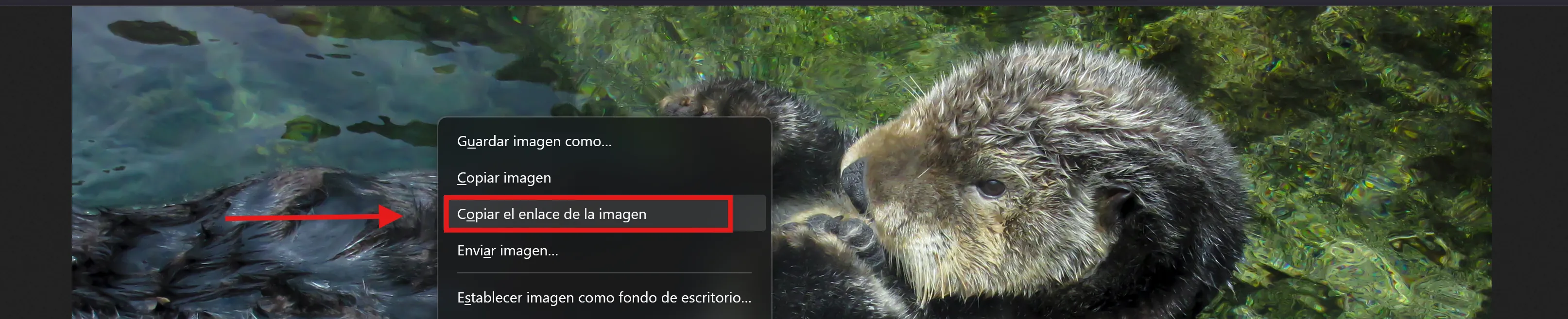
Inserta aquesta imatge en el teu document:

Amb el botó dret del ratolí …

<img src="https://xtec.dev/web/document/link/sea-otters-holding-hands.jpg"/>object-fit
Amb object-fit pots controlar com s’ha de redimensionar el contingut d’un element.
object-contain, object-cover, object-fill, object-none, object-scale-down
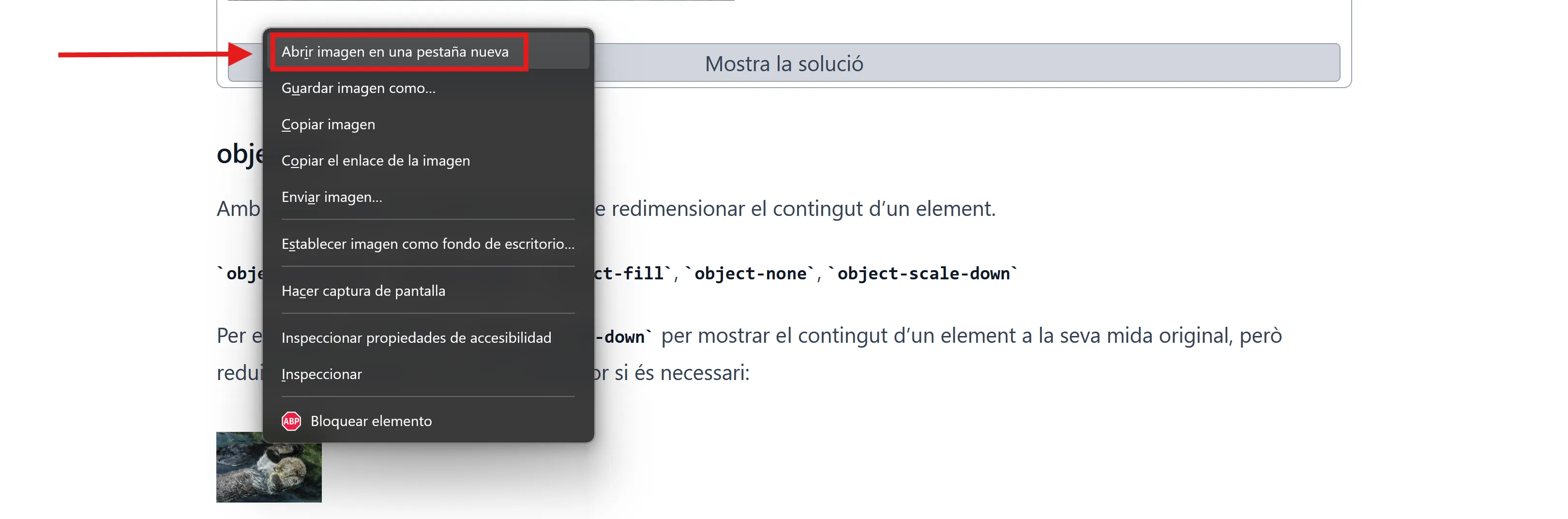
Per exemple, pots utilitzar object-scale-down per mostrar el contingut d’un element a la seva mida original, però reduint-lo per ajustar-se al seu contenidor si és necessari:

<img class="w-20 object-scale-down" src="https://xtec.dev//web/document/link/sea-otters-holding-hands.jpg"/>Si fas clic amb el botó dret del ratolí pots obrir la imatge en una nova pestanya i la pots veure en tamany original.

Explora les altres opcions.
Figura
Si vols emmarcar una imatge ho pots fer amb els tag <figure>.
A més de la imatge pots afegir un títol amb l’element <figcaption>.
<figure> <img src="https://xtec.dev//web/document/link/sea-otters-holding-hands.jpg" class="w-50 object-scale-down" alt="Fotografia de dues llúdrigues marines surant a l'aigua"> <figcaption> Les llúdrigues marines s'agafen de la mà quan dormen perquè no s'allunyin les unes de les altres. </figcaption></figure>
Les llúdrigues marines s’agafen de la mà quan dormen perquè no s’allunyin les unes de les altres.
Pots tenir més d’una imatge dins de l’element <figure> sempre que totes les imatges comparteixin el mateix títol.
Video
L’element <video> incrusta un reproductor multimèdia que admet la reproducció de vídeo al document.
<video controls width="250"> <source src="https://xtec.dev/web/document/link/flower.mp4" type="video/mp4" /></video>Pots inserir un video de Youtube amb un iframe:
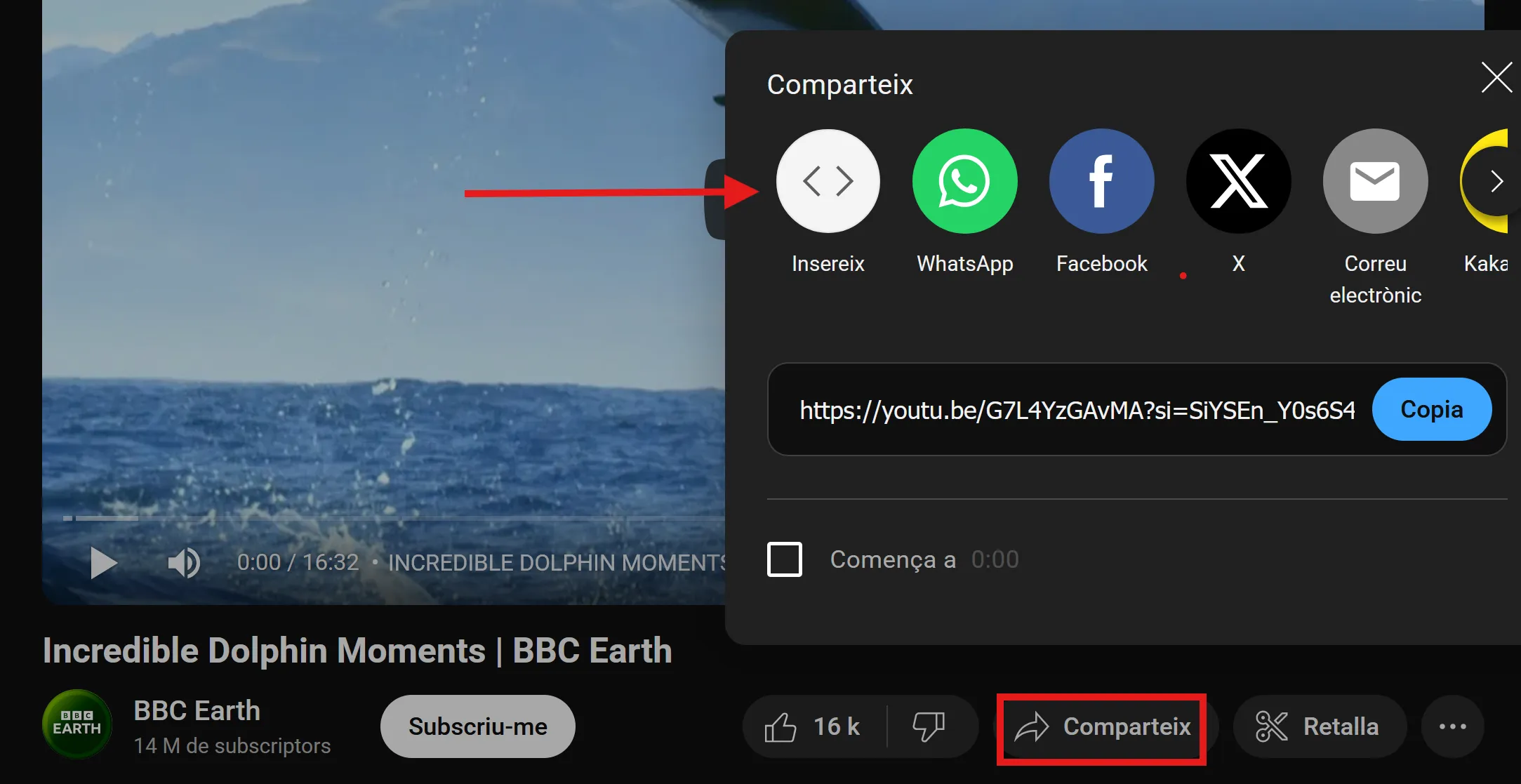
<iframe width="560" height="315" src="https://www.youtube.com/embed/G7L4YzGAvMA?si=h-5MVwv7m_inDqWQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>El codi del video el pots trobar a Comparteix > Insereix:

Audio
L’element <audio> incrusta un reproductor d’àudio en el document:
<audio controls src="https://xtec.dev/web/document/link/wolf-howl.mp3"></audio>Enllaços interns
De la mateixa manera que hi ha enllaços entre pàgines diferents, també pots crear enllaços a elements dins del mateix document.
Pots enllaçar a un element específic d’una pàgina afegint l’id de l’element al final del path amb #.
Per exemple, en aquest document hi ha un element amb id="frog":
<p id="frog" className="text-4xl text-center">🐸</p>Si fas clic a aquest enllaç aniras on està la granota: 🐸 Granota.
Aquest és el codi HTML
<a href="#frog">🐸 Granota</a>Crea un element amb id tortuga al final del teu document, i al principi del document afegeix un enllaç relatiu a l’element amb id tortuga.
<a href="#turtle">🐢 Tortuga</a><p>Molta lletra ...</p><h4 id="turtle" className="text-8xl text-center">🐢</h4>LLoc web
Un lloc web es compon de diferents pàgines relacionades entre elles.
Pert tant, la primera part de l’URL (protocol i servidor) és la mateixa per totes les pàgines.
Les pàgines d’un mateix lloc web es poden enllaçar entre elles només amb el path
Els navegadors, quan troben un enllaç només amb el path, ja saben que el protocol i el servidor de la pàgina enllaçada és el mateix que el de la pàgina que estan visitant.
nav
L’element <nav> representa una secció d’una pàgina que té com a objectiu proporcionar enllaços de navegació, sigui dins del mateix document o a altres documents.
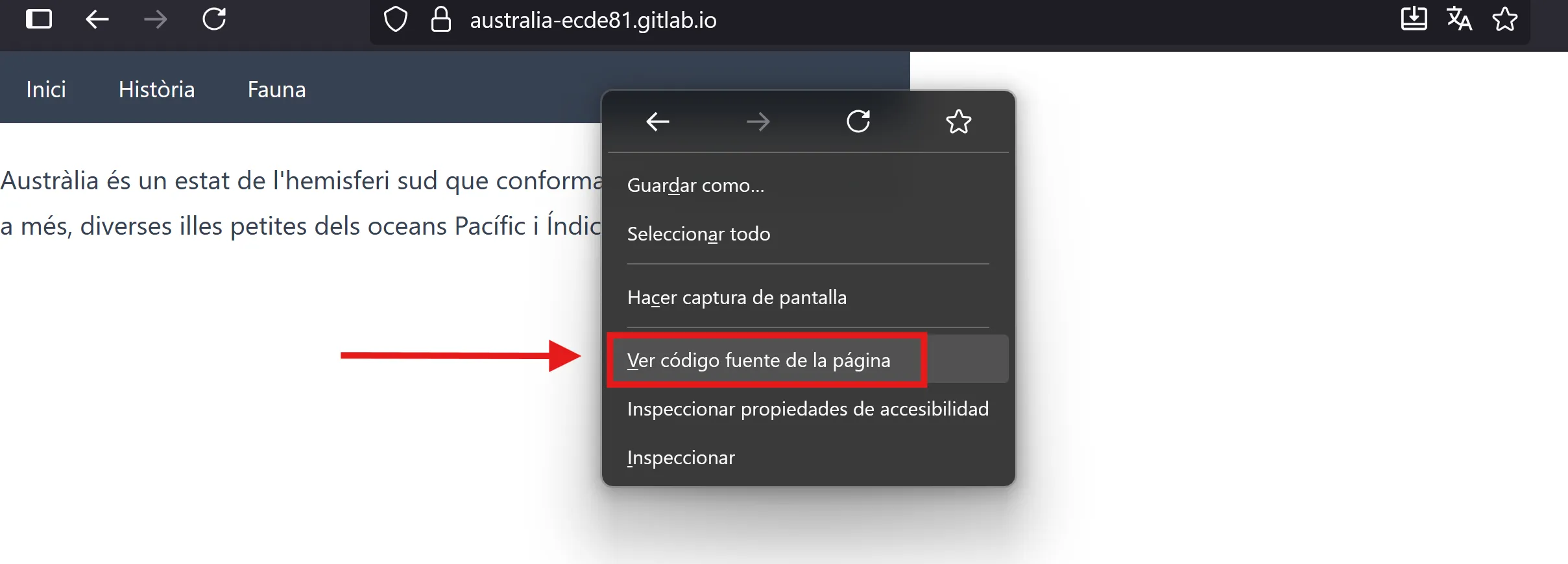
Crea el fitxer index.html:
Austràlia és un estat de l’hemisferi sud que conforma un continent; i que inclou, a més, diverses illes petites dels oceans Pacífic i Índic.
<nav class="not-prose bg-gray-50 dark:bg-gray-700"> <div class="px-4 py-3 mx-auto"> <div class="flex items-center"> <ul class="flex flex-row font-medium mt-0 space-x-8 rtl:space-x-reverse text-sm"> <li> <a href="/" class="text-gray-900 dark:text-white hover:underline" aria-current="page">Inici</a> </li> <li> <a href="/history.html" class="text-gray-900 dark:text-white hover:underline">Història</a> </li> <li> <a href="/wildlife/" class="text-gray-900 dark:text-white hover:underline">Fauna</a> </li> </ul> </div> </div></nav>
<p>Austràlia és un estat de l'hemisferi sud que conforma un continent; i que inclou, a més, diverses illes petites dels oceans Pacífic i Índic.</p>Pots veure que el fitxer index.html té un enllaç amb /history.html i /wildlife/.
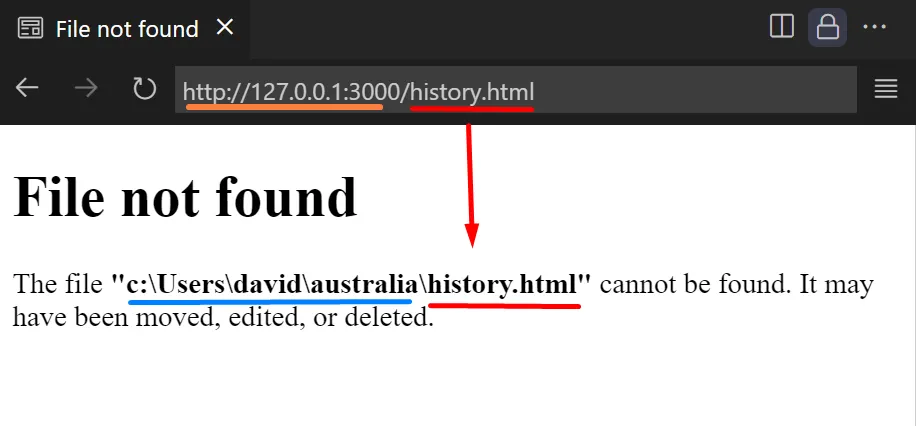
Si fas clic a l’enllaç “Història” et diu que el fitxer c:\Users\david\australia\history.html no existeix.

“Live Preview” utilitza un servidor web “montat” a la carpeta del projecte, en el meu cas c:\Users\david\australia\, i des d’aquest punt muntatge resol els paths de la URL.
Crea el fitxer /history.html (amb el menú de navegació corresponent)
Ara ja pots navegar al document /history.html.
index.html
Des de /history.html pots navegar a “Inici” que correspon al path /.
Si fas clic pots veure que funciona 🤔, però no hi ha cap fitxer / 🤨!
El que et mostra és el fitxer /index.html 🙄
Un path a un directori es resol amb el fitxer index.html que està dins el directori.
Ja pots crear el fitxer que correspon al path /wildlife/:
/wildlife/index.html
<p>La fauna més coneguda d'Austràlia inclou els monotremes, els marsupials (com ara el cangur, el coala i elwombat); i aus com ara l'emú. Moltes plantes i espècies animals es van extingir amb els primers assentaments humans aborígens, i d'altres arran de l'assentament europeu.</p>Crea els fitxers kangaroo.html i wombat.html.
Activitats
Escriu el text amb els enllaços corresponents:
Platero y yo
Platero es pequeño, peludo, suave; tan blando por fuera, que se diría todo de algodón, que no lleva huesos. Sólo los espejos de azabache de sus ojos son duros cual dos escarabajos de cristal negro.
<div class="container m-3"><h1><a href="https://es.wikipedia.org/wiki/Platero_y_yo">Platero y yo</a></h1>
<p>Platero es pequeño, peludo, suave; tan blando por fuera, que se diría todo de <a href="https://es.wikipedia.org/wiki/Algodón">algodón</a>, que no lleva huesos. Sólo los espejos de <a href="https://es.wikipedia.org/wiki/Azabache">azabache</a> de sus ojos son duros cual dos escarabajos de <a href="https://es.wikipedia.org/wiki/Cristal">cristal</a> negro.</p></div>Escriu un enllaç a un imatge d’un cangur amb alt i title:

<img class="w-100 " src="https://cdn.britannica.com/66/240466-050-BA964358/Two-kangaroos-boxing.jpg" alt="Cangur" title="Two kangaroos boxing"/>Escriu un enllaç a un imatge d’un wombat amb alt, title i figcaption:

<figure> <img className="w-100" src="https://upload.wikimedia.org/wikipedia/commons/1/18/Vombatus_ursinus_-Maria_Island_National_Park.jpg" alt="Wombat" title="Common wombat"/> <figcaption>Wombats are short-legged, muscular quadrupedal marsupials that are native to Australia.</figcaption></figure>Escriu el document amb els enllaços interns corresponents:
Platero y Yo
Capítulos
Prologuillo
Suele creerse que yo escribí Platero y yo para los niños, que es un libro para niños.
No. En 1913, “La Lectura”, que sabía que yo estaba con ese libro, me pidió que adelantase un conjunto de sus páginas más idílicas para su “Biblioteca Juventud” Entonces, alterando la idea momentáneamente, escribí este prólogo:
Platero
Platero es pequeño, peludo, suave; tan blando por fuera, que se diría todo de algodón, que no lleva huesos. Sólo los espejos de azabache de sus ojos son duros cual dos escarabajos de cristal negro.
Lo dejo suelto, y se va al prado, y acaricia tibiamente con su hocico, rozándolas apenas, las florecillas rosas, celestes y gualdas… Lo llamo dulcemente: “¿Platero?”, y viene a mí con un trotecillo alegre que parece que se ríe, en no sé qué cascabeleo ideal…
Mariposas blancas
La noche cae, brumosa ya y morada. Vagas claridades malvas y verdes perduran tras la torre de la iglesia. El camino sube, lleno de sombras, de cansancio y de anhelo. De pronto, un hombre oscuro, con una gorra y un pincho, roja un instante la cara fea por la luz del cigarro, baja a nosotros de una casucha miserable, perdida entre sacas de carbón. Platero se amedrenta.
Juegos del anochecer
Cuando, en el crepúsculo del pueblo, Platero y yo entramos, por la oscuridad morada de la calleja miserable que da al río seco, los niños pobres juegan a asustarse, fingiéndose mendigos.
<h2 class="text-center">Platero y Yo</h2>
<h3>Capítulos</h3> <ol> <li><a href="#prologuillo">Prologuillo</a></li> <li><a href="#platero">Platero</a></li> <li><a href="#mariposas">Mariposas blancas</a></li> <li><a href="#juegos">Juegos del anochecer</a></li> </ol>
<h3 id="prologuillo">Prologuillo</h3>
<p> Suele creerse que yo escribí Platero y yo para los niños, que es un libro para niños.</p> <p>No. En 1913, "La Lectura", que sabía que yo estaba con ese libro, me pidió que adelantase un conjunto de sus páginas más idílicas para su "Biblioteca Juventud" Entonces, alterando la idea momentáneamente, escribí este prólogo:</p>
<h3 id="platero">Platero</h3>
<p>Platero es pequeño, peludo, suave; tan blando por fuera, que se diría todo de algodón, que no lleva huesos. Sólo los espejos de azabache de sus ojos son duros cual dos escarabajos de cristal negro.</p>
<p>Lo dejo suelto, y se va al prado, y acaricia tibiamente con su hocico, rozándolas apenas, las florecillas rosas, celestes y gualdas.... Lo llamo dulcemente: "¿Platero?", y viene a mí con un trotecillo alegre que parece que se ríe, en no sé qué cascabeleo ideal....</p>
<h3 id="mariposas">Mariposas blancas</h3>
<p>La noche cae, brumosa ya y morada. Vagas claridades malvas y verdes perduran tras la torre de la iglesia. El camino sube, lleno de sombras, de cansancio y de anhelo. De pronto, un hombre oscuro, con una gorra y un pincho, roja un instante la cara fea por la luz del cigarro, baja a nosotros de una casucha miserable, perdida entre sacas de carbón. Platero se amedrenta.</p>
<h3 id="juegos">Juegos del anochecer</h3>
<p>Cuando, en el crepúsculo del pueblo, Platero y yo entramos, por la oscuridad morada de la calleja miserable que da al río seco, los niños pobres juegan a asustarse, fingiéndose mendigos.</p>Crea les pàgines de “Ciutat Vella” del lloc web “Barcelona” amb els seus museus.
🐸
Projecte
Crea un lloc web amb imatges, enllaços, etc.
Puja el lloca Netlify