Adaptive Layouts is a way of adapting your UI to fit different display sizes
On this page
Introducción
Para admitir tantos tamaños de ventana como sea posible, tu IU debe ser responsiva y adaptable.
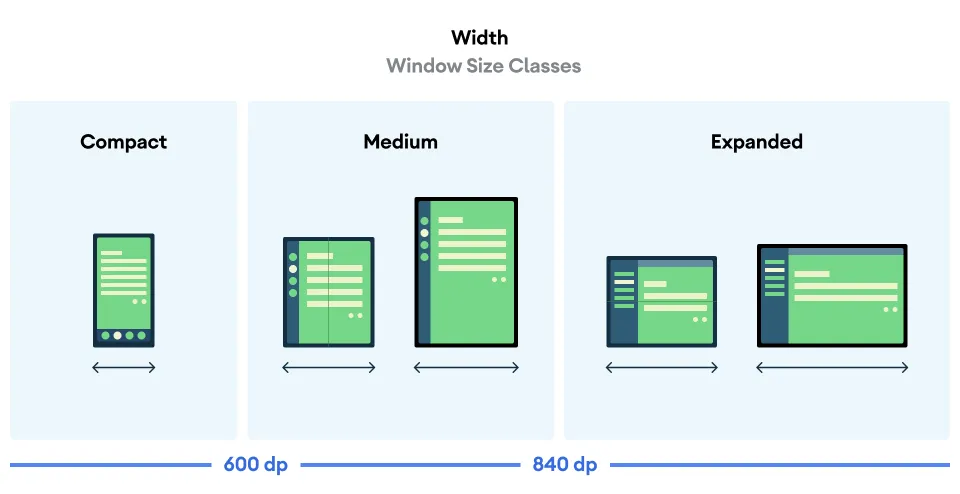
Para ayudarte a encontrar el umbral correcto en el que se debe cambiar la IU de tu app, existen tres puntos de interrupción que ayudan a clasificar los dispositivos en clases de tamaño predefinidas: compact, medium y expanded.
El espacio de pantalla disponible para la app siempre determina la clase de tamaño de ventana, que puede no ser la pantalla física completa debido a la realización de varias tareas a la vez o a otras segmentaciones.

When Compose Multiplatform 1.7.1 was released, it included adaptive layouts.