Mermaid és una eina per crear diagrames mitjançant definicions que es renderitzen mitjançant scripts.
Mermaid
Amb Mermaid pots crear diagrames com diagrames de flux, diagrames de seqüència, diagrames de Gantt i diagrames de classes, i integrar-los fàcilment en llocs web, blogs i documentació.
A més, Mermaid s’integra de manera nativa amb github i gitlab, cosa que permet des del mateix lloc del nostre projecte visualitzar els diagrames directament al navegador en accedir a les pàgines de Document - Markdown.
Entorn de treball
Tens moltes opcions per treballar amb Mermaid.
Live editor
https://mermaid.live. Open-source editor with an enhanced interface and improved functionality.
VS Code
Transform your diagramming experience in VS Code with powerful new features including AI Diagramming and Error Highlighting!
Arranca VS Code
Instal.la la extensión Markdown Preview Mermaid Support.
- Ctrl + Alt + S per obrir el menú “Settings”
- Selecciona Plugins
- Cerca “Mermaid” i instal·la el “plugin”
Crea un fitxer data.md:
```mermaidclassDiagram
class Person { id: Long name: String married: Boolean }Pots veure que és una definició molt senzilla d’una classe.
Si obres la finestra Preview pots veure el diagrama de classes dibuixat:
Diagrama de classes
En aquest enllaç tens la informació corresponent: Class Diagram
A continuació tens un exemple de diagrama de classes:
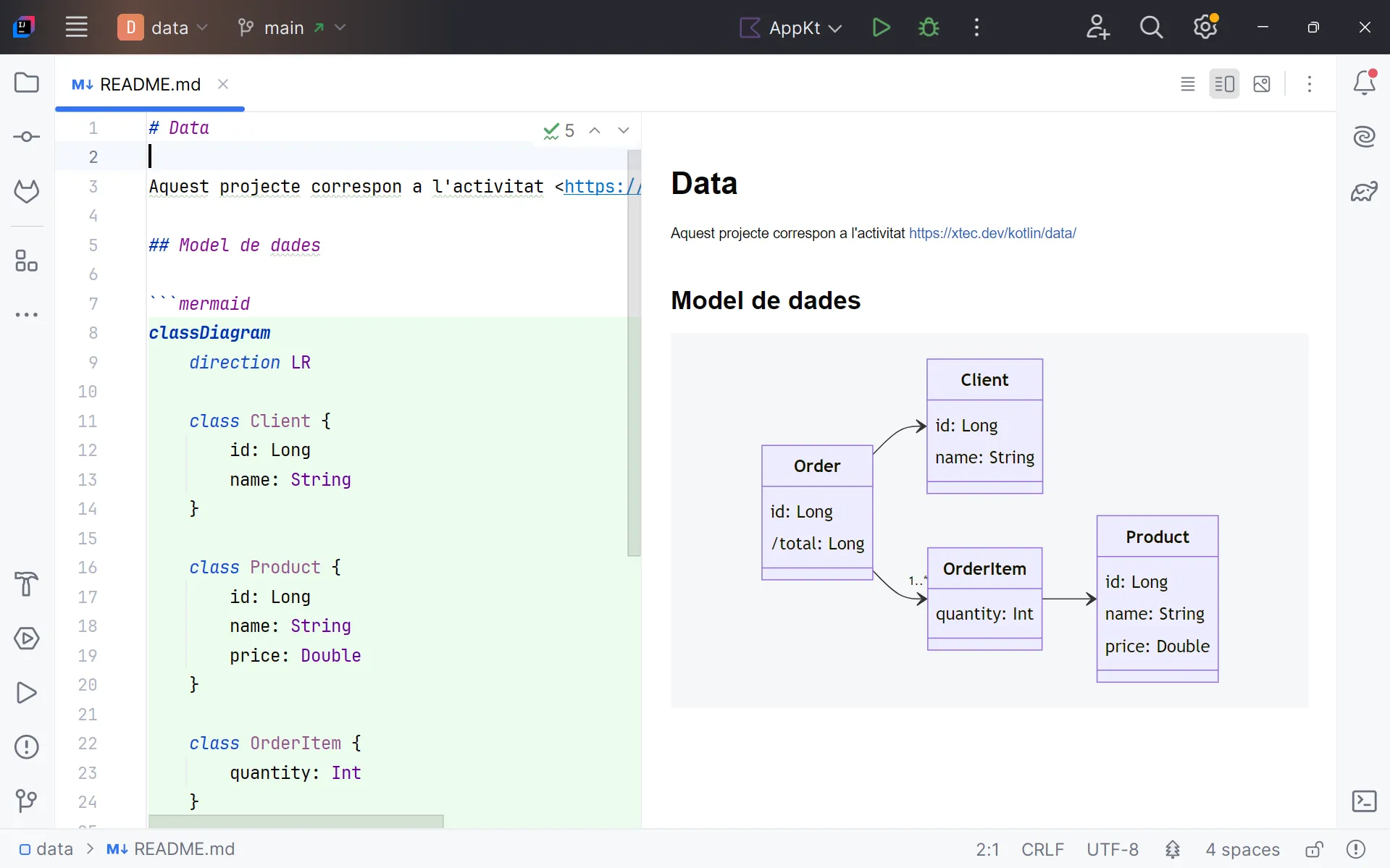
I com es visualitza a Kotlin - Idea

GUI for editing Mermaid Class Diagrams. Design and refine class diagrams intuitively using your mouse—with all changes automatically reflected in your syntax!
Git
En aquest enllaç tens explicat com crear gràfics git: Gitgraph Diagrams
Aquí tens un exemple:
A Git i Gitlab tens molts exemples amb explicacions.
Dashboard
https://www.mermaidchart.com/app/dashboard per crear i editar els teus diagrames. Experimenta Mermaid AI, la pissarra i l’editor de codi tots alhora!
A l’AI Chat escriu:
design database for hospitalEt genera aquest diagrama:
TODO Problemes amb diagrama E/R