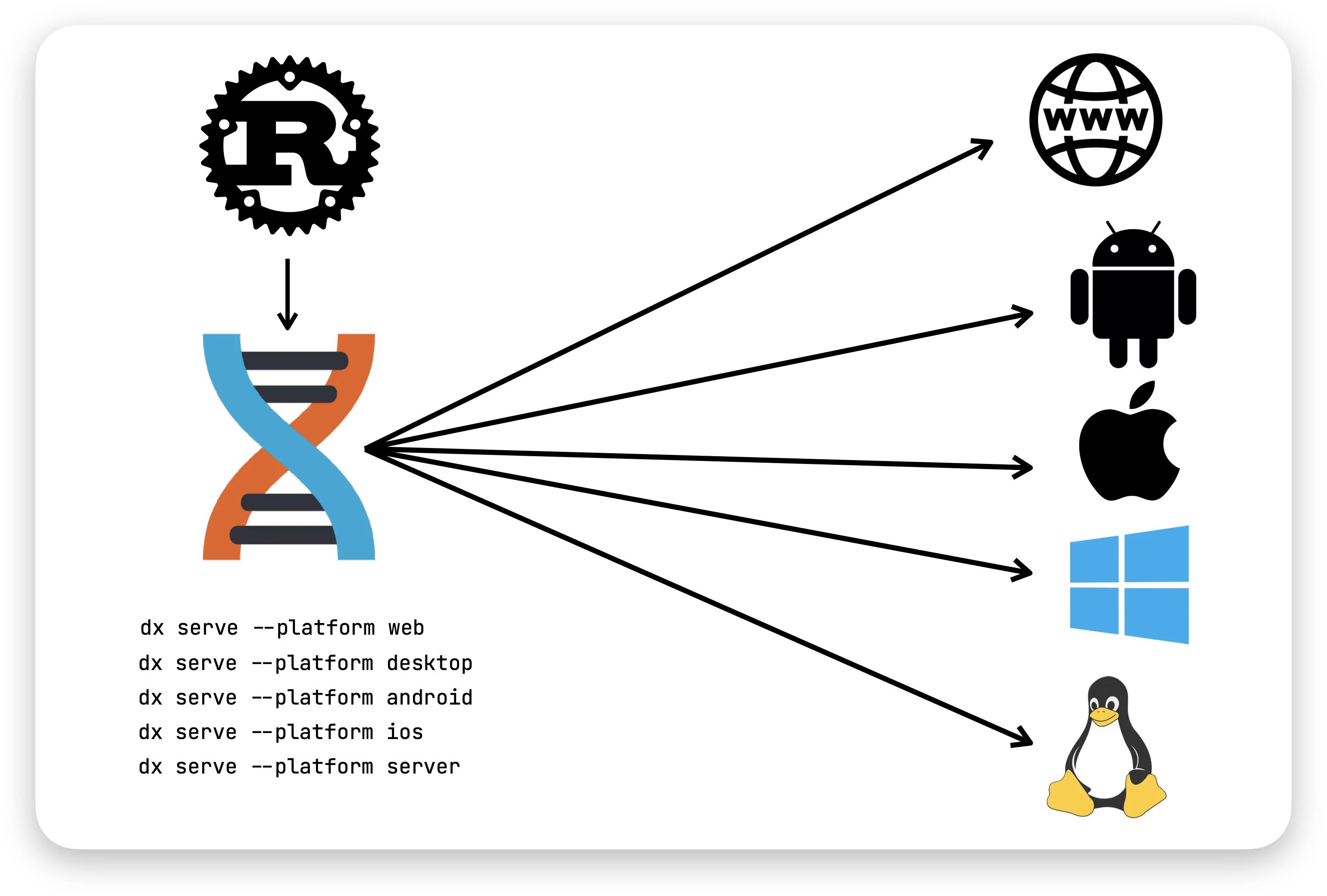
Dioxus is a framework for building cross-platform apps that run on web, desktop, and mobile.
Introduction
Dioxus is a developer-friendly framework that empowers developers to ship cross-platform apps with one codebase. You write your apps in Rust, style them with HTML/CSS, enhance them with native APIs, and distribute them as platform-native bundles.

We’ve worked to push forward Rust itself, developing technologies like Subsecond Rust hot-reloading, WASM bundle-splitting, linker-based asset bundling, and a modular WGPU-based HTML/CSS renderer.
The Dioxus syntax is similar to React‘s JSX markup, borrowing React’s component and hooks approach. All components are Rust functions that take Properties, define state with hooks, and return an Element. We only support markup declared with the rsx! macro; this ensures your app is automatically optimized and supports our powerful devtools.
#[component]fn Component(name: String) -> Element { let mut count = use_signal(|| 0);
rsx! { em { "Hello, {name}" } p { "Count: {count}" } }}Install
Windows
With binstall:
Set-ExecutionPolicy Unrestricted -Scope Process; iex (iwr "https://raw.githubusercontent.com/cargo-bins/cargo-binstall/main/install-from-binstall-release.ps1").ContentInstall (or update):
cargo binstall dioxus-cliProject
Create a new project (accept default values):
dx new dioxus-basiccd diouxus-basicdx serveTutorial
Component
In Dioxus, apps are comprised of individual functions called Components that take in some Properties and render an Element.
Component Properties
All components take an object that outlines which parameters the component can accept.
All Props structs need to derive the Properties trait which requires both Clone and PartialEq:
#[component]fn App() -> Element { DogView(DogViewProps { breed: String::from("retriever"), })}
#[derive(Props, PartialEq, Clone)]struct DogViewProps { breed: String,}
fn DogView(props: DogViewProps) -> Element { rsx! { "Breed: {props.breed}" }}Component macro
Dioxus provides the #[component] macro for simplifying how components are defined. This macro converts the parameters of the annotated function into a hidden accompanying struct.
#[component]fn DogApp(breed: String) -> Element { rsx! { "Breed: {breed}" }}When building apps, you’ll frequently use the #[component] macro. When building libraries, we generally suggest deriving Props instead.
Properties are Immutable
Dioxus components are rendered by calling the function component.
On every render, Dioxus makes a .clone() of the component’s props.
This ensures you can’t accidentally modify your props which can lead to hard-to-track issues with state management.
#[component]fn DogApp(breed: String) -> Element { tracing::info!("Rendered with breed: {breed}"); todo!()}Dioxus provides types that make .clone() cheaper to call, so don’t worry about performance gotchas here.
Query
dioxus-query is a library that provides a declarative way to manage state in Dioxus.
Tailwind
Para estilizar el proyecto utilizaremos tailwind.
Instala bun?.
Instala el CLI de Tailwind CSS:
bun install tailwindcss @tailwindcss/cliInicializa el proyecto css tailwind:
bun tailwindcss initEsto debería crear un archivo tailwind.config.js en la raíz del proyecto.
Edita el archivo tailwind.config.js para incluir los archivos rust:
module.exports = { mode: "all" , content: [ // incluye todos los archivos rust, html y css en el directorio src "./src/**/*.{rs,html,css}" , // incluye todos los archivos html en el directorio de salida (dist) "./dist/**/*.html" , ], theme: { extend: {}, }, plugins: [], }