Un element HTML és un rectangle que està dins un altre rectangle.
Introducció
Tots els elements HTML són rectangles que cada navegador HTML els hi assigna unes propietats per defecte que determinen com es visualitzen els elements.
En aquesta activitat veurem quines són aquestes propietats i com pots modificar-les.
Crea un nou projecte html-box.
Comença amb aquesta plantilla:
<!DOCTYPE html><html><head> <meta charset="UTF-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0"/> <script src="https://cdn.tailwindcss.com"></script> <title>Box</title></head><body class="prose"> <h1>Hello boxes!</h1></body></html>Per aquesta activitat no fem servier el plugin typography.
PENDENT
explicar <div> bloc bàsic de construcció, moure inline aquí, prose not-prose
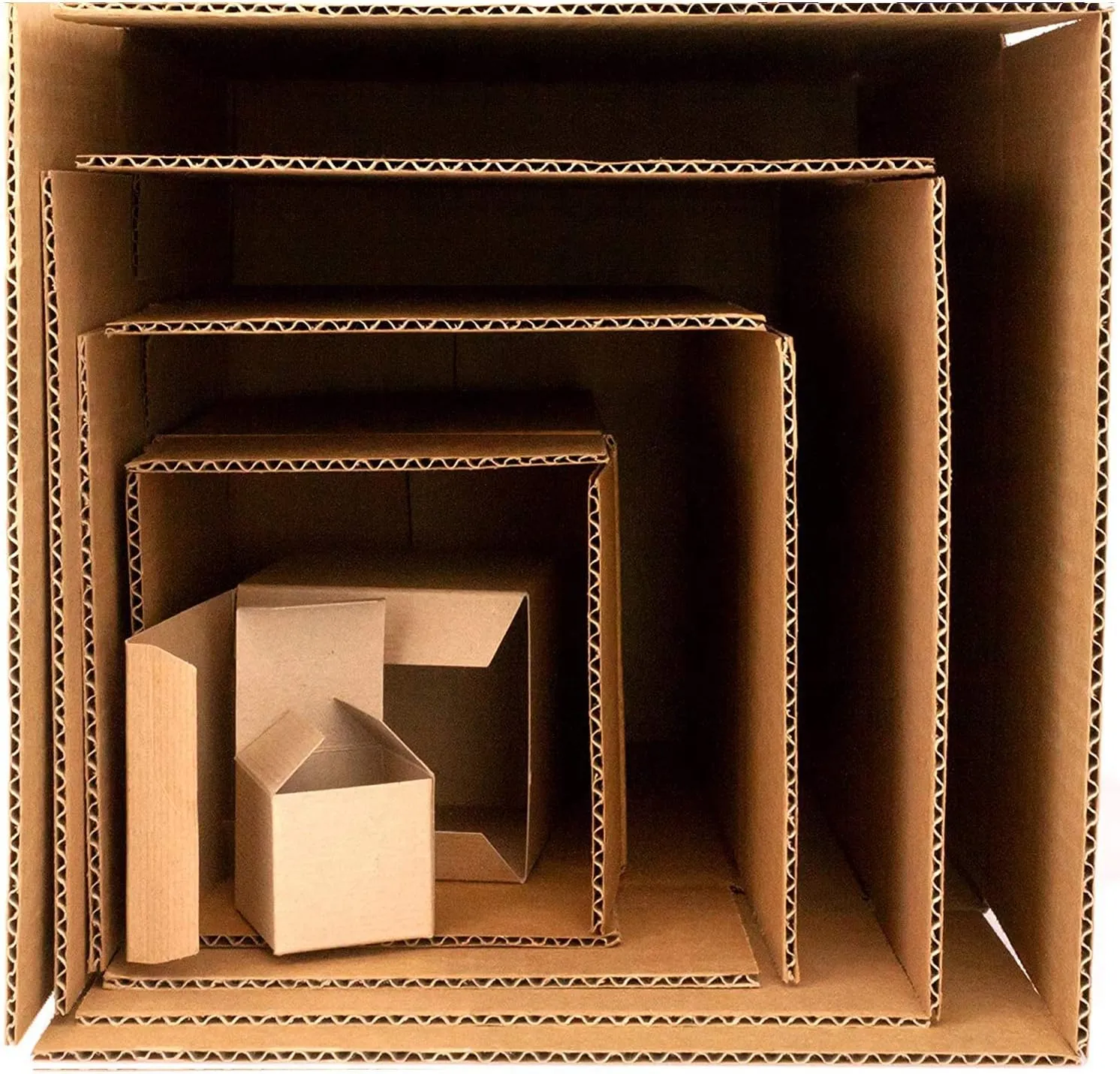
Un document HTML es visualitza com capses dins de capses, on tots els elements són capses:

No importa com es veu un element: tots els elements ocupen l’espai d’un rectangle:
- Dilluns
- Dimars
- Dimecres
Pots veure el codi si vols:
<div class="border border-5 m-5"> <ul class="border border-5 border-red-500"> <li class="border border-5 border-blue-800">Dilluns</li> <li class="border border-5 border-blue-800">Dimars</li> <li class="border border-5 border-blue-800">Dimecres</li> </ul></div>Tot element té 4 propietats que modifiquen com es visualitza la capsa:

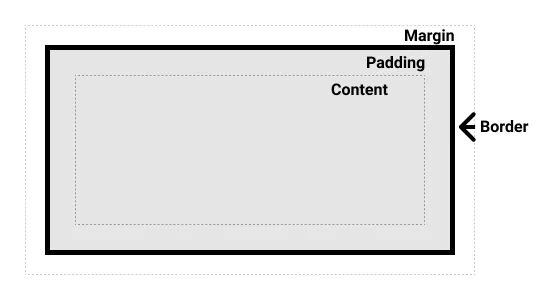
A continuació tens l’explicació:
| Propietat | Descripció |
|---|---|
| L’àrea on es mostra el contingut. | |
padding | L’espai en blanc entre el contingut i el border. |
border | La vora de l’element que pot tenir gruix i color. |
margin | L’espai en blanc entre el border i la els marges de la capsa. |
Padding
Utilitza les utilitats p-<number> com p-4 i p-8 per controlar el padding a tots els costats d’un element:
<div class="p-8 border-2">p-8</div>Utilitza les utilitats pt-<number>, pr-<number>, pb-<number> i pl-<number> com pt-6 i pr-4 per controlar el padding a un costat d’un element (top, right, bottom i left):s
<span> <span class="pt-10 border-4 font-mono">pt-10</span> <span class="pr-10 border-4 font-mono">pr-10</span> <span class="pb-10 border-4 font-mono">pb-10</span> <span class="pl-10 border-4 font-mono">pl-10</span></div>Utilitza les utilitats px-<number> com px-4 i px-8 per controlar el padding horitzontal d’un element:
<div class="px-20 border-4 font-mono">px-20</div>Use py-<number> utilities like py-4 and py-8 to control the vertical padding of an element:
<div class="py-20 border-4 font-mono">py-5</div>Border
border-width
Utilitza les utilitats border o border-<number> com border-2 i border-4 per establir l’amplada de la vora a tots els costats d’un element:
<div> <span class="border p-2 font-mono">border</span> <span class="border-2 p-2 font-mono">border-2</span> <span class="border-4 p-2 font-mono">border-4</span> <span class="border-8 p-2 font-mono">border-8</span></div>Utilitza utilitats com border-r i border-t-4 per establir l’amplada de la vora a un costat d’un element:
<div> <span class="border-t-4 p-2 font-mono">border-t-4</span> <span class="border-r-4 p-2 font-mono">border-r-4</span> <span class="border-b-4 p-2 font-mono">border-b-4</span> <span class="border-l-4 p-2 font-mono">border-l-4</span></div>Utilitza utilitats com border-x i border-y-4 per establir l’amplada de la vora a dos costats d’un element alhora:
<div> <span class="border-x-4 p-2 font-mono">border-x-4</span> <span class="border-y-4 p-2 font-mono">border-y-4</span></div>border-color
Utilitza utilitats com border-rose-500 i border-green-800 per controlar el color de la vora d’un element:
<div> <span class="border-6 border-rose-500 p-2 font-mono">border-rose-500</span> <span class="border-6 border-green-800 p-2 font-mono">border-green-800</span></div>Utilitza utilitats com border-t-indigo-500 i border-r-red-500 per establir el color de la vora a un costat d’un element:
<div class="border-6 border-t-indigo-500 border-r-red-500 p-2 font-mono">border-t-indigo-500 border-r-red-500</div>Utilitza utilitats com border-x-indigo-500 i border-orange-400 per establir el color de la vora a dos costats d’un element alhora:
<div class="border-6 border-x-indigo-500 border-orange-400 p-2 font-mono">border-x-indigo-500-500 border-orange-400</div>border-radius
Utilitza utilitats com rounded-sm i rounded-md per aplicar diferents mides de radi de vora a un element:
<div> <span class="border-2 rounded-md p-2 font-mono">rounded-md</span> <span class="border-2 rounded-xl p-2 font-mono">rounded-xl</span> <span class="border-2 rounded-2xl p-2 font-mono">rounded-2xl</span> <span class="border-2 rounded-4xl p-2 font-mono">rounded-4xl</span></div>Utilitza utilitats com rounded-t-md i rounded-r-lg per arrodonir només un costat d’un element:
<div> <span class="border-2 rounded-t-lg border-red-500 p-2 font-mono">rounded-t-lg</span> <span class="border-2 rounded-l-4xl border-blue-400 p-2 font-mono">rounded-l-4xl</span></div>Utilitza utilitats com rounded-tr-md i rounded-tl-lg per arrodonir només una cantonada d’un element:
<div> <span class="border-2 rounded-tl-4xl border-red-500 p-2 font-mono">rounded-tl-4xl</span> <span class="border-2 rounded-tr-4xl border-blue-400 p-2 font-mono">rounded-tr-4xl</span></div>border-style
Utilitza utilitats com border-double i border-dotted per controlar l’estil de vora d’un element
<div> <span class="border-2 border-dashed border-red-500 p-2 font-mono">border-dashed</span> <span class="border-4 border-double rounded-2xl border-blue-400 p-2 font-mono">border-double</span></div>margin
Utilitza les utilitats m-<number> com m-4 i m-8 per controlar el marge a tots els costats d’un element:
<div class="m-20 border-2 p-5 font-code text-center">m-10</div>Utilitza les utilitats mt-<number>, mr-<number>, mb-<number> i ml-<number> com ml-2 i mt-6 per controlar el marge a un costat d’un element:
<div class="mr-40 border-r-red-600 border-2 p-2 font-mono">mr-40</div><div class="mt-10 border-t-red-600 border-2 p-2 font-mono">mt-10</div><div class="mb-10 border-b-red-600 border-2 p-2 font-mono">mb-10</div><div class="ml-40 border-l-red-600 border-2 p-2 font-mono">ml-40</div>Utilitza les utilitats mx-<number> com mx-4 i mx-8 per controlar el marge horitzontal d’un element:
<div class="mx-30 border-x-red-600 border-2 p-2 font-mono">mx-30</div>Utilitza les utilitats my-<number> com my-4 i my-8 per controlar el marge vertical d’un element:
Per utilitzar un valor de marge negatiu, afegeix un guió al davant del nom de la classe per convertir-lo en un valor negatiu:
<div class="h-16 w-36 bg-sky-400 opacity-20"></div><div class="-mt-8 bg-sky-300 font-mono pl-4">-mt-8</div>Display
Tots els elements tenen una propietat display.
La majoria dels elements tenen un valor per defecte per a la propietat display, que són block o inline.
Per exemple, per defecte la propietat display de l’element <p> és block.
Si afegeixes un element <p> dins de l’element <body>, l’element <p> ocupa tot l’espai horitzontal disponible encara que no li faci falta:
Hola!
Això vol dir que si afegeixo un altre element <p> aquest es col·loca a baix:
Hola!
Adeu!
Pots canviar la propietat display d’un element per tal que no utilitzi la que té per defecte.
Per exemple, puc fer que les <p>s es disposin en línia (inline) amb inline:
Hola!
Adeu!
<p class="inline border-4">Hola!</p><p class="inline border-4">Adeu!</p>Pots veure que un element inline ocupa només l’espai horitzontal que necessita.
Per tant, deixa espai horitzontal a l’altre element.
Però que passa si la segona <p> no vol ser inline?
Hola!
Adeu!
<p class="inline border-4">Hola!</p><p class="border-4">Adeu!</p>Doncs es col·loca a sota per poder ocupar tot un espai horitzontal només per ella.
Als navegadors els hi és indiferent si és una <p> o un <strong>.
Per ells tots són capses que es col·loquen una al costat de l’altre, o a sota de l’altre, dins d’una altre capsa.
Has de modificant el display per defecte d’alguns dels elements:
I am a paragraph. Some of the words have been wrapped in a span element.
- Item One
- Item Two
- Item Three
I am a paragraph. A short one.
I am another paragraph. Also a short one.
<div class="border m-3"> <p class="border"> I am a paragraph. Some of the <span class="border block text-red-500">words</span> have been wrapped in a <span class="border text-red-500">span element</span>. </p> <ul class="border "> <li class="border inline">Item One</li> <li class="border inline">Item Two</li> <li>Item Three</li> </ul> <p class="border inline text-blue-800">I am a paragraph. A short one.</p> <p class="border inline">I am another paragraph. Also a short one.</p></div>Background
PENDENT
Amb bg-* pots modificar el color de fons d’un element amb un color contextual:
<div class="container"> <div class="p-3 mb-2 bg-primary text-white">bg-primary</div> <div class="p-3 mb-2 bg-secondary text-white">bg-secondary</div> <div class="p-3 mb-2 bg-success text-white">bg-success</div> <div class="p-3 mb-2 bg-danger text-white">bg-danger</div></div>Activitat
El servidor ha tingut un problema molt gros !
🤕
<div class="container"> <p class="bg-danger text-white m-5 p-5 text-center border border-5 border-danger-subtle">El servidor ha tingut un problema molt gros !</p> <p class="text-center fs-1">🤕</p></div>Sizing
PENDENT
Ja saps que un elmement “block” ocupa tot l’espai horitzontal que té disponible.
Amb w-* pots limitar aquest espai:
<div class="container"> <div class="w-25 p-3 border">Width 25%</div> <div class="w-50 p-3 border">Width 50%</div> <div class="w-75 p-3 border">Width 75%</div> <div class="w-100 p-3 border ">Width 100%</div> <div class="w-auto p-3 border">Width auto</div></div>Activitat
<div class="container m-3 p-3 bg-info"> <div class="w-75 p-3 bg-primary"> <div class="w-50 p-3 bg-success"> <div class="w-50 p-3 bg-warning"></div> </div> </div></div>Opacity
PENDENT
Amb opacity-* pots controlar l’opacitat d’un element:
<div class="container m-3"> <div class="opacity-100 m-3 p-3 bg-success text-white">Cervantes</div> <div class="opacity-75 m-3 p-3 bg-success text-white">Quevedo</div> <div class="opacity-50 m-3 p-3 bg-success text-white">Machado</div> <div class="opacity-25 m-3 p-3 bg-success text-white ">Góngora</div></div>Firefox
Tant el navegador Firefox com el Chrome et permeten interactuar amb pàgines web amb un perfil de desenvolupador: Firefox Developer Edition
Una d’elles és el Page Inspector.
Crea aquest document:
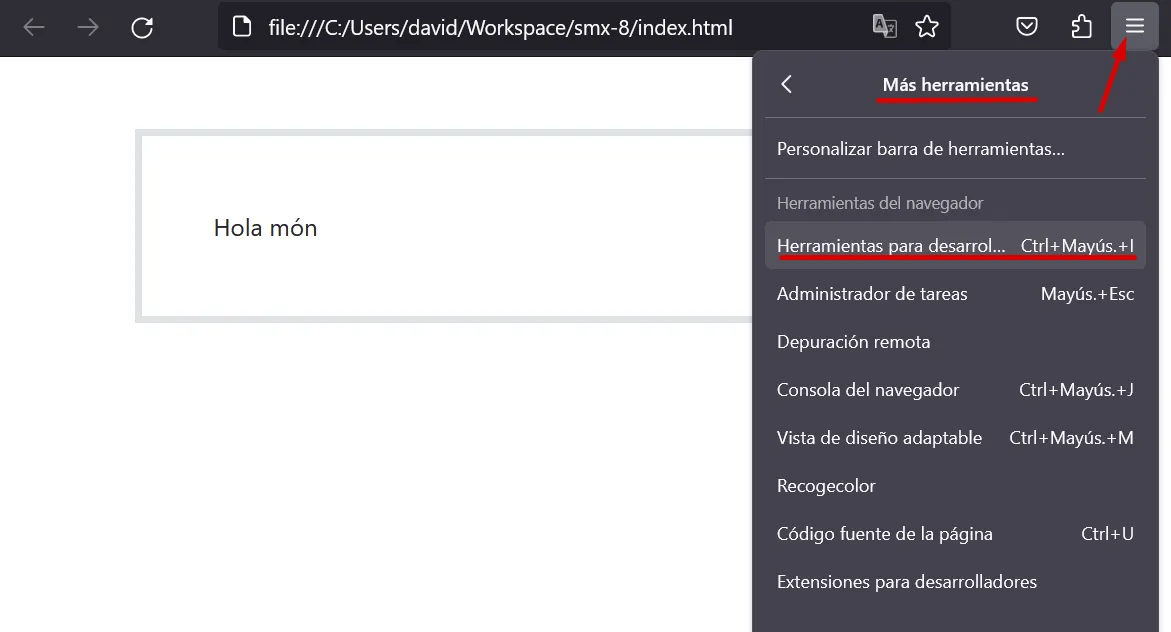
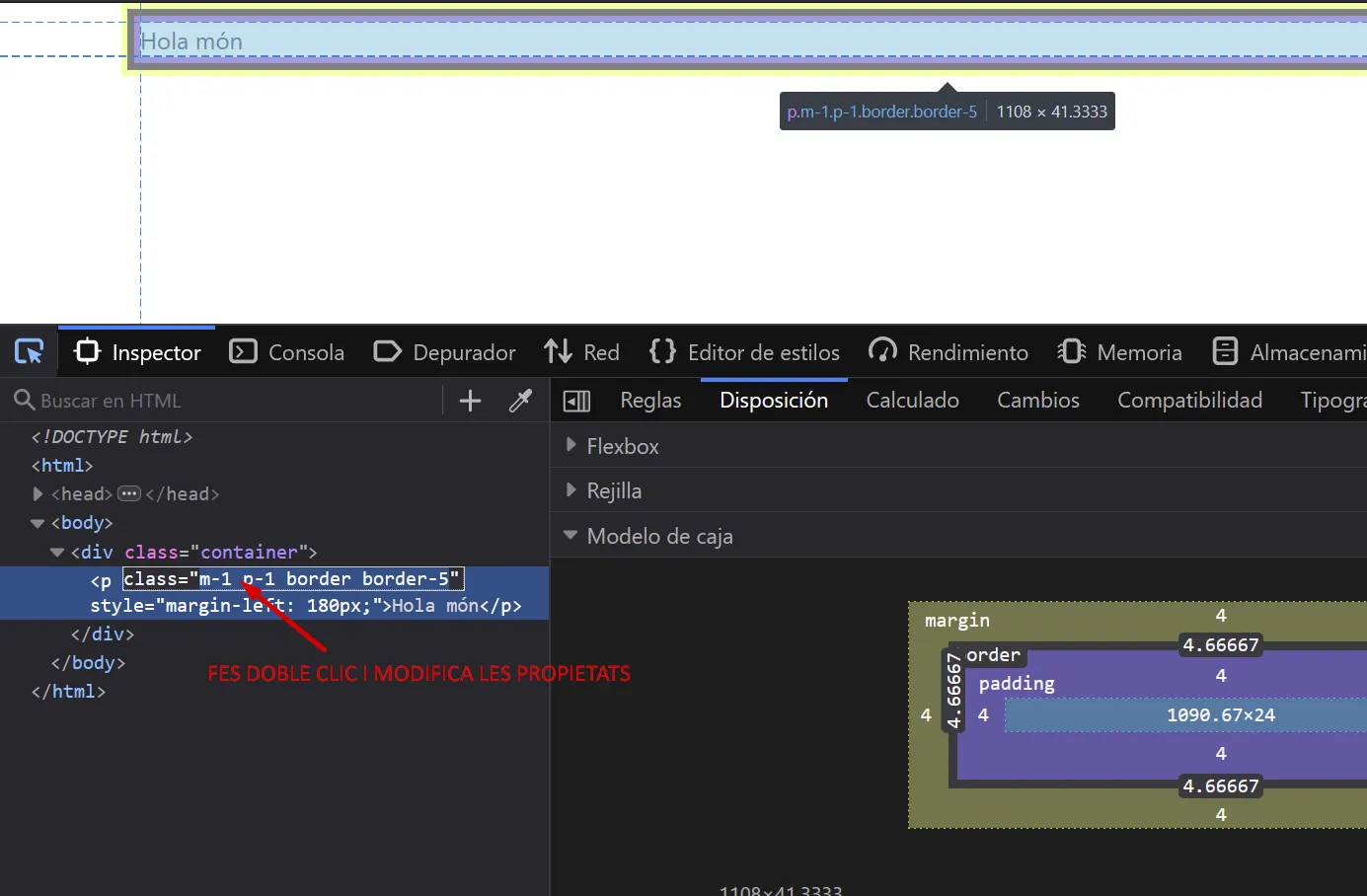
<!doctype html><html><head> <title>Firefox</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href=" https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css"></head><body> <div class="container"> <p class="m-5 p-5 border border-5">Hola món</p> </div> </div></body></html>Obre’l amb el navegador web Firefox, i obre el menú “Herramientas para desarrolladores” ( o fes servir la combinació de tecles Ctrl + Mayús + I):

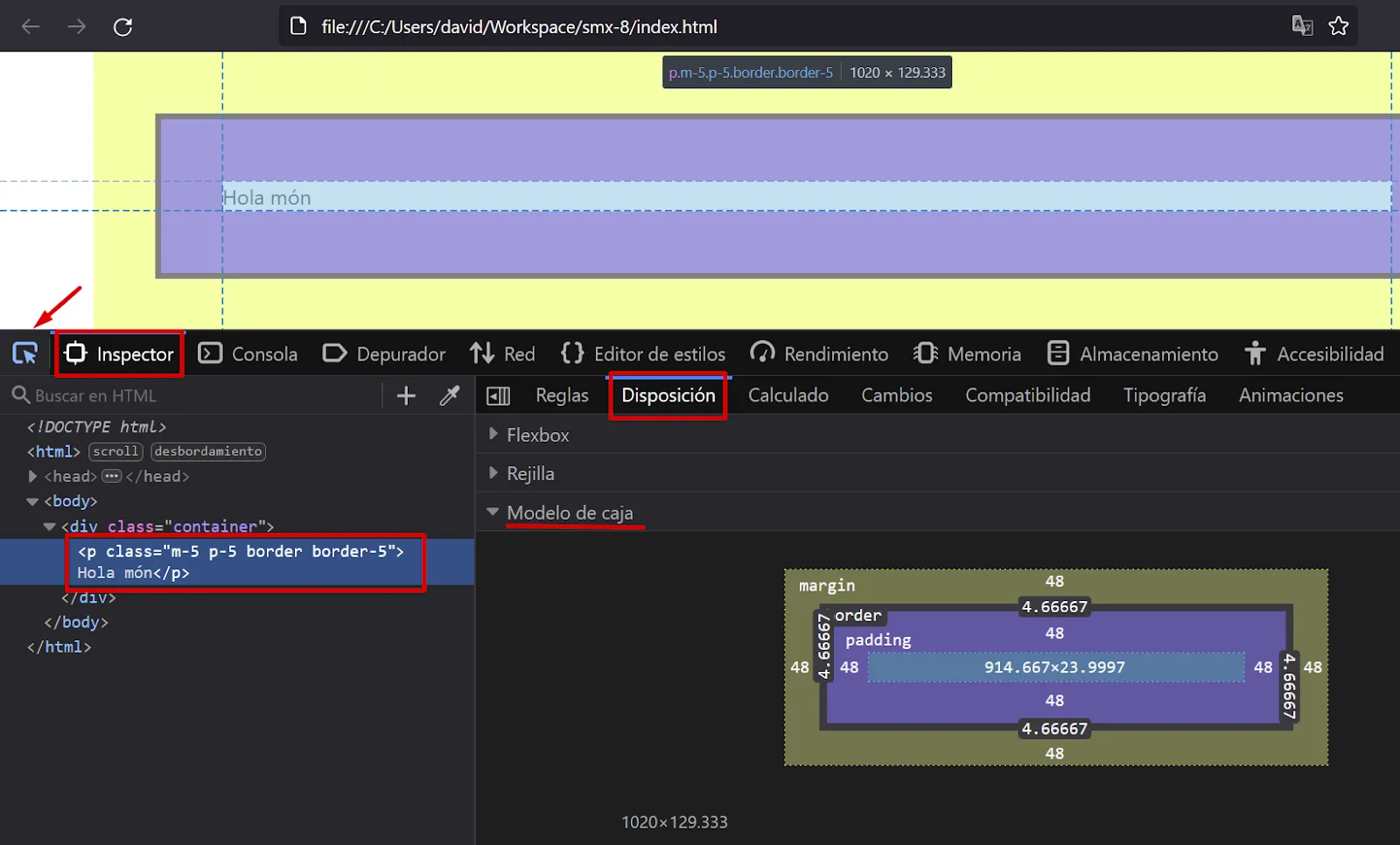
Amb el punter de Inspector selecciona un element; el menú “Disposición” et mostrarà les propietats del “Modelo de caja”

Modifica les propietats de l’element <p> fent doble clic al tag <p>:

Activitats
Parc del Castell de l’Oreneta
És un gran espai forestal que connecta Barcelona amb la serra de Collserola. Les seves 17 hectàrees són el resultat de la suma de dues finques rurals i de les restes d’un castell, el de l’Oreneta, que dóna el seu nom al parc.
Es tracta d’una excursió en un bosc dins la ciutat, en el qual la intervenció municipal ha millorat la xarxa de camins, hi ha fet zones de descans i àrees per al joc infantil, la més gran amb taules de ping-pong. Un altre aspecte destacat són les zones de pícnic, especialment la que hi ha a la part més alta del parc. Les taules gaudeixen de l’ombra d’un gran garrofer i s’hi pot contemplar una excepcional vista panoràmica sobre Barcelona, des de Sant Adrià de Besòs fins al Prat de Llobregat. Al costat del parc hi ha les piscines públiques de Can Caralleu, ideals per arrodonir un dia d’estiu.
<div class="not-prose m-3"> <h1 class="mx-3 p-2 bg-green-600 text-stone-100 text-center rounded-t-xl">Parc del Castell de l'Oreneta</h1> <p class="mx-3 p-3 bg-orange-800 lh-sm text-stone-100">És un gran espai forestal que connecta Barcelona amb la serra de Collserola. Les seves 17 hectàrees són el resultat de la suma de dues finques rurals i de les restes d'un castell, el de l'Oreneta, que dóna el seu nom al parc.</p> <p class="mx-3 p-3 border-orange-800 border-4 rounded-b-xl">Es tracta d'una excursió en un bosc dins la ciutat, en el qual la intervenció municipal ha millorat la xarxa de camins, hi ha fet zones de descans i àrees per al joc infantil, la més gran amb taules de ping-pong. Un altre aspecte destacat són les zones de pícnic, especialment la que hi ha a la part més alta del parc. Les taules gaudeixen de l'ombra d'un gran garrofer i s'hi pot contemplar una excepcional vista panoràmica sobre Barcelona, des de Sant Adrià de Besòs fins al Prat de Llobregat. Al costat del parc hi ha les piscines públiques de Can Caralleu, ideals per arrodonir un dia d'estiu.</p></div>Dites i refranys
Embarbussaments i jocs de paraules
Els nostres jutges es mengen el fetge del penjat, que es menjaria el fetge dels jutges en el cas de ser despenjat.
Setze jutges d’un jutjat mengen fetges d’un penjat.
Setze jutges d’un jutjat mengen fetge d’un heretge; setze jutges d’un jutjat mengen fetge d’un penjat que encara penja.
<h1 class="text-3xl m-2 text-amber-300 bg-violet-400 p-2 text-center rounded-lg">Dites i refranys</h1><h2 class="text-xl m-2 text-center text-orange-500 my-4">Embarbussaments i jocs de paraules</h2>
<p class="text-center mx-20 text-amber-800 p-8 bg-stone-200 text-lg">Els nostres jutges es mengen el fetge del penjat, que es menjaria el fetge dels jutges en el cas de ser despenjat.</p><p class="text-center text-sky-900 bg-slate-100 p-2 my-6 mx-10">Setze jutges d'un jutjat mengen fetges d'un penjat.</p><p class="text-center text-sky-900 bg-slate-100 p-2 my-6 mx-10">Setze jutges d'un jutjat mengen fetge d'un heretge; setze jutges d'un jutjat mengen fetge d'un penjat que encara penja.</p>Miquel Martí i Pol
Poeta
Vaig cursar estudis primaris a l’escola parroquial del meu poble. A catorze anys vaig començar a treballar al despatx d’una fàbrica de filatura de cotó. Hi vaig treballar prop de trenta anys, fins que el 1973 una esclerosi múltiple em va obligar a deixar la feina i em va convertir en un pensionista de gran invalidesa. Abans, als dinou anys, havia patit una greu tuberculosi pulmonar. Casat dues vegades, tinc dos fills del primer matrimoni.
Informació de contacte
| Correu | miquel@gmail.com |
| Web | https://miquelmartiipol.cat |
| Telefon | 93 850 03 55 |
<h1 class="text-center font-bold text-blue-800 text-3xl border-b-1 mb-1">Miquel Martí i Pol</h1><p class="bg-orange-900 text-slate-200 font-bold text-2xl p-2 text-center">Poeta</p><p class="m-4 text-gray-400 font-bold">Vaig cursar estudis primaris a l'escola parroquial del meu poble. A catorze anys vaig començar a treballar al despatx d'una fàbrica de filatura de cotó. Hi vaig treballar prop de trenta anys, fins que el 1973 una esclerosi múltiple em va obligar a deixar la feina i em va convertir en un pensionista de gran invalidesa. Abans, als dinou anys, havia patit una greu tuberculosi pulmonar. Casat dues vegades, tinc dos fills del primer matrimoni.</p>
<div class="px-8 border-2 m-4 border-sky-800 rounded-xl"> <h3 class="text-center text-sky-800 font-bold my-2">Informació de contacte</h3> <table class="text-center mb-4"> <tr> <td class="bg-sky-300 font-bold px-2 text-white border-2 border-sky-300">Correu</td> <td class="px-3 border-2 border-sky-400"><a href="mailto:miquel@gmail.com">miquel@gmail.com</a></td> </tr> <tr> <td class="bg-sky-300 font-bold px-2 text-white border-2 border-sky-300">Web</td> <td class="px-3 border-2 border-sky-400"><a href="https://miquelmartiipol.cat">https://miquelmartiipol.cat</a></td> </tr> <tr> <td class="bg-sky-300 font-bold px-2 text-white border-2 border-sky-300">Telefon</td> <td class="px-3 border-2 border-sky-400">93 850 03 55</td> </tr> </table></div><div class="m-3 p-3 bg-blue-600"> <div class="w-3/4 m-3 p-3 bg-red-600"> <div class="w-1/4 p-3 bg-green-600"> <div class="w-1/2 p-3 bg-orange-400"></div> </div> <div class="w-1/2 p-3 bg-purple-600"> <div class="w-75 p-3 bg-warning"></div> </div> <div class="p-3 bg-green-600"> <div class="w-1/4 p-3 bg-yellow-300"></div> </div> </div> <div class="m-3 p-3 bg-red-600"> <div class="p-3 bg-green-600"> <div class="w-100 p-3 bg-yellow-300"> <div class="p-3 bg-orange-400"> <div class="w-1/2 p-3 bg-purple-500"></div> </div> </div> </div> </div></div>BOXES
Margin, padding and border
<div class="text-center m-5 p-5 border border-3 border-sky-800 rounded-2xl"> <h1 class="text-3xl">BOXES</h1> <p class="text-center border rounded-xl bg-sky-800 text-white m-5 p-2">Margin, padding and border</p> <div class="border border-4 border-red-500 rounded bg-gray-300 text-slate-600">BOX</div> <div class="border border-4 border-red-500 rounded-2xl m-10 p-10 bg-gray-300 text-slate-600">BOX</div> <div class="border border-4 border-red-500 m-10 bg-gray-300 text-slate-600">BOX</div> <div class="border border-4 border-red-500 rounded-2xl p-10 bg-gray-300 text-slate-600">BOX</div></div>Absència
És bo tenir sempre a punt el recurs
d’un mot que empleni el buit de tu,
per fer-ne la pertinent cuirassa que em preservi
del malson de l’enyor i la tristesa.
<div class="border border-4 m-5 p-5 rounded-2xl"> <h3 class="border border-2 text-center font-bold">Absència</h3> <p class="border border-2 my-10 ms-40 pe-2 text-end">És bo tenir sempre a punt el recurs</p> <p class="border border-2 my-20 me-40">d'un mot que empleni el buit de tu,</p> <p class="border border-2 p-10 text-center bg-cyan-200">per fer-ne la pertinent cuirassa que em preservi</p> <p class="border border-2 mt-20 text-end pe-5 bg-fuchsia-200">del malson de l'enyor i la tristesa.</p> </div>