Els documents CSS permeten aplicar estils a un document web de manera uniforme als conjunts d'elements seleccionats.
- Introducció
- Entorn de treball
- Tailwind
- Regla
- Selector
- Classe
- Estructura
- Estat
- Comentaris
- Activitats
- Projecte
- Pendent
Introducció
Un document CSS és un conjunt de regles.
Cada regla està formada per un selector que aplica uns estils determinats als elements seleccionats.
Entorn de treball
Instal·la Deno.
irm https://deno.land/install.ps1 | iexClona el projecte https://gitlab.com/xtec/web/document-style amb Git:
git clone https://gitlab.com/xtec/web/document-style.gitcd document-styledeno install --allow-scriptsPer fer teu el projecte elimina el directori .git i crea un nou repositori git.
rm -r -force .gitgit init -b mainA continuació arrenca el client de Tailwind
deno run cliL’script arrenca tailwind en mode “watch”, de manera que cada cop que modifiquis el fitxer main.css, tailwind torna a generar el fitxer public/main.css.
≈ tailwindcss v4.1.14
Done in 101msDone in 143µsDone in 974µsTailwind
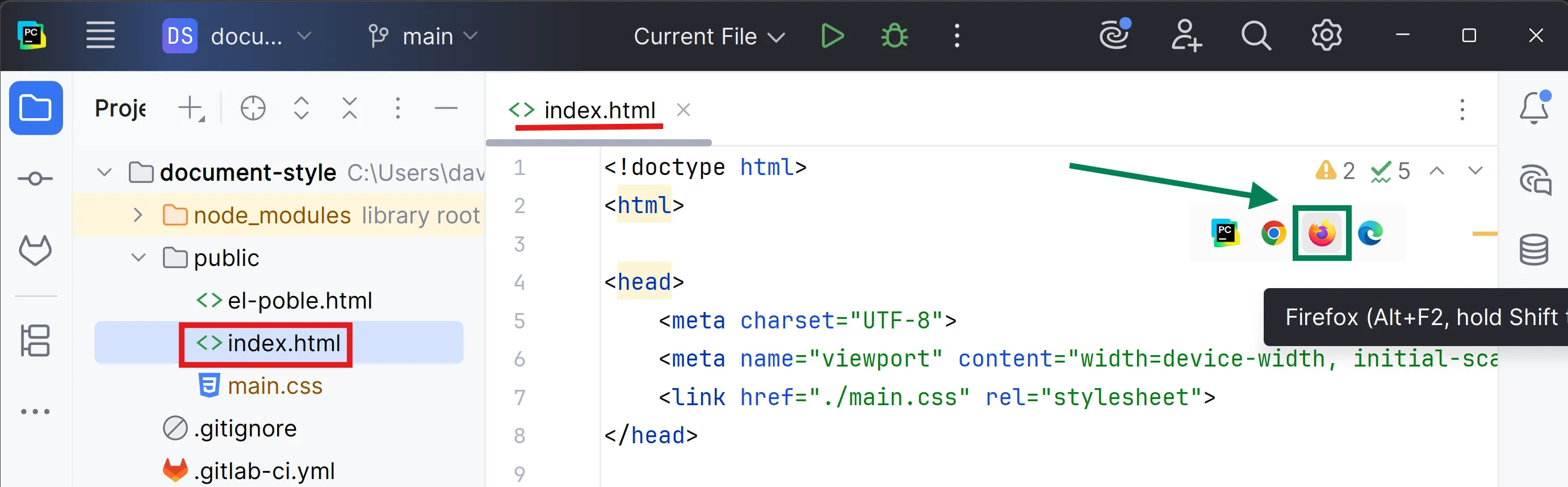
Obre el projecte amb WebStorm (o PyCharm).
Obre el document page/index.html amb el navegador:

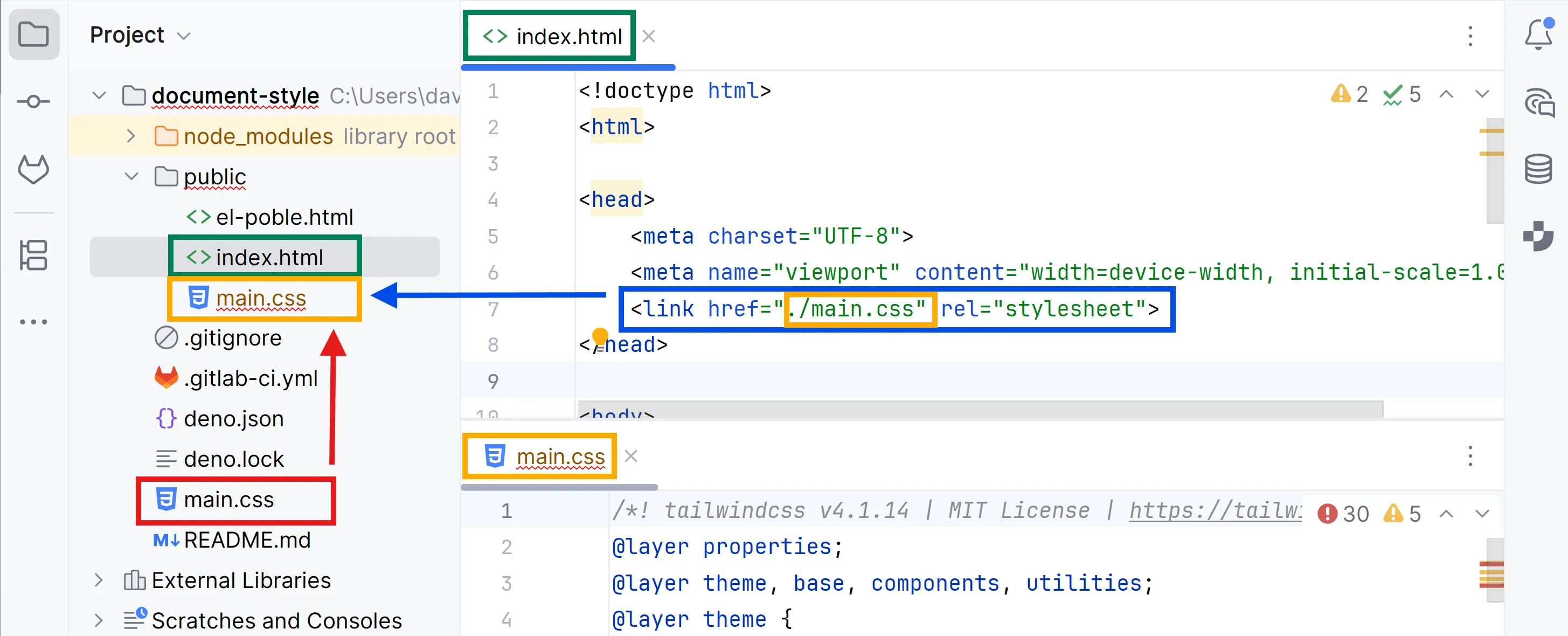
El client de tailwind genera el fitxer public/main.css a partir del fitxer main.css.
Si et fixes en el <head> del document HTML public/index.html, pots veure que té un <link> de tipus stylesheet a l’URL ./main.css.

El navegador, en carregar el document web, segueix l’enllaç i processa la fulla d’estil.
Tailwind només afegeix les classes utilitzades als documents HTML, creant el CSS més petit possible!
Regla
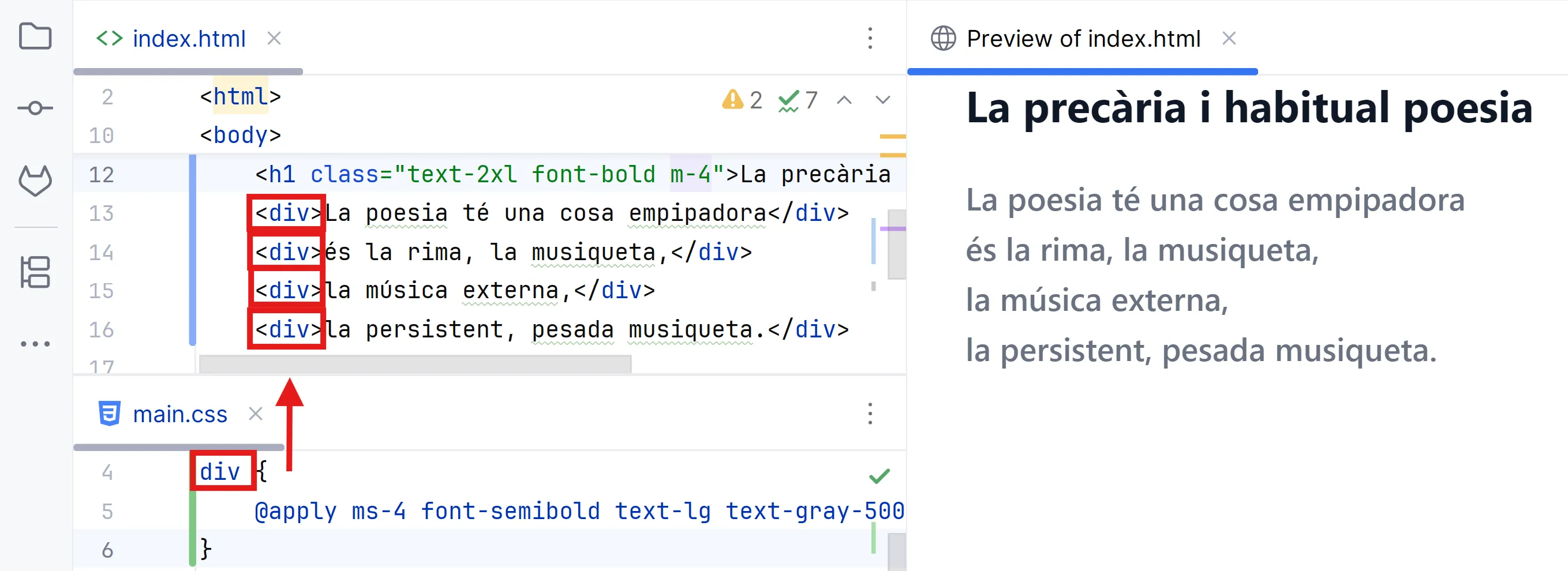
Modifica el fitxer public/index.html:
<h1 class="text-2xl font-bold m-4">La precària i habitual poesia</h1> <div>La poesia té una cosa empipadora</div> <div>és la rima, la musiqueta,</div> <div>la música externa,</div> <div>la persistent, pesada musiqueta.</div>Si vols aplicar el mateix estil a tots els elements <div> pots utilitzar una regla CSS.
Modifica el fitxer main.css:
div { @apply ms-4 font-semibold text-lg text-gray-500;}La regla comença amb un selector, que aquest cas el selector és div, que selecciona tots els elements <div> del document,
Dins de { } tens les utility classes de tailwind.

Pots declarar tantes regles com vulguis a main.css.
Elimina l’estil a l’element <h1>:
<h1>La precària i habitual poesia</h1> <div>La poesia té una cosa empipadora</div> <div>és la rima, la musiqueta,</div> <div>la música externa,</div> <div>la persistent, pesada musiqueta.</div>Afegeix una regla per l’element <h1>:
h1 { @apply text-2xl font-bold m-4}div { @apply ms-4 font-semibold text-lg text-gray-500;}Selector
A continuació veurem diferents exemples de selectors a partir d’aquest document HTML:
<!DOCTYPE html><html lang="en">
<head> <title>Selector</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="./main.css" rel="stylesheet"></head>
<body class="prose"> <h1>I am a level one heading</h1> <p>This is a paragraph of text. In the text is a <span>span element</span> and also a <a href="https://google.com">link</a>.</p> <p>This is the second paragraph. It contains an <em>emphasized</em> element.</p> <ul> <li>Item <span>one</span></li> <li>Item two</li> <li>Item <em>three</em></li> </ul></body>
</html>Amb aquestes regles:
h1 { @apply text-red-500 text-2xl}p { @apply text-green-700}El document es veu així:
I am a level one heading
This is a paragraph of text. In the text is a span element and also a link.
This is the second paragraph. It contains an emphasized element.
- Item one
- Item two
- Item three
Pots fer servir diversos selectors al mateix temps separant-los amb una coma:
h1 { @apply text-red-500 text-2xl}p, li { @apply text-green-700}Pots veure que el selector s’aplica a tots els elements <p> i <li>:
I am a level one heading
This is a paragraph of text. In the text is a span element and also a link.
This is the second paragraph. It contains an emphasized element.
- Item one
- Item two
- Item three
Classe
Pots seleccionar elements a partir dels valors de l’atribut class.
Modifica el segon element de la llista, afegint una atribut class:
<ul> <li>Item one</li> <li class="special">Item two</li> <li>Item <em>three</em></li></ul>Per indicar que el selector és d’un valor de l’atribut classe, has de posar un punt a l’inici del selector.
Afegeix aquesta regla al final de l’element <style>:
.special { @apply text-orange-500 font-bold}Pots veure que aquesta regla només s’aplica al segon element de la llista:
I am a level one heading
This is a paragraph of text. In the text is a span element and also a link.
This is the second paragraph. It contains an emphasized element.
- Item one
- Item two
- Item three
Les regles s’apliquen de dalt a baix (en cascada), i una regla que s’aplica després sobreescriu una que s’ha aplicat abans.
h1 { @apply text-red-500 text-2xl}p, li { @apply text-green-700}p { @apply my-2}li { @apply ml-6 list-disc}.special { @apply text-orange-500 font-bold}Pots aplicar la classe special a qualsevol element del document que vulguis que tingui el mateix aspecte que el segon element de la llista:
<body> <h1>I am a level one heading</h1> <p>This is a paragraph of text. In the text is a <span class="special">span element</span> and also a <a href="https://google.com">link</a>.</p> <p>This is the second paragraph. It contains an <em>emphasized</em> element.</p> <ul> <li>Item <span>one</span></li> <li class="special">Item two</li> <li>Item <em>three</em></li> </ul></body>I am a level one heading
This is a paragraph of text. In the text is a span element and also a link.
This is the second paragraph. It contains an emphasized element.
- Item one
- Item two
- Item three
Si vols ser més precís, pots seleccionar per element i classe a la vegada:
li.special { @apply text-orange-500 font-bold}Aquesta regla només s’aplica als elements <li> que tenen un valor de classe special:
<li class="special">Per tant, aquesta regla CSS ja no s’aplica a l’element <span> encara que tingui l’atribut class amb el valor special perquè no és un element <li>:
I am a level one heading
This is a paragraph of text. In the text is a span element and also a link.
This is the second paragraph. It contains an emphasized element.
- Item one
- Item two
- Item three
Estructura
Quan un navegador carrega un document HTML, converteix aquest document en un mòdel d’objectes: DOM (Document Object Module).
Un DOM representa el document en memòria com un arbre de nodes, o arbre DOM, on cada node representa un part del document.
En el nostre document hi ha dos elements <em>.
Pots seleccionar un element <em> en funció de la seva ubicació respecte a un altre element.
Per exemple, aquesta regla només s’aplica a aquells elements <em> que són descendents d’un element <li>:
li em { @apply text-purple-800}Pots veure que ara el <em> del tercer element <li> és de color porpra, però el que hi ha dins de la <p> no s’ha modificat:
I am a level one heading
This is a paragraph of text. In the text is a span element and also a link.
This is the second paragraph. It contains an emphasized element.
- Item one
- Item two
- Item three
També pots seleccionar un element que està a continuació de l’altre:
Per exemple, aquesta regla selecciona totes les <p>s que estan a continuació d’un <h1>:
h1 + p { @apply text-xl;}I am a level one heading
This is a paragraph of text. In the text is a span element and also a link.
This is the second paragraph. It contains an emphasized element.
- Item one
- Item two
- Item three
Prova d’afegir una regla per fer que un span sigui vermell si es troba dins d’un paràgraf.
I am a level one heading
This is a paragraph of text. In the text is a span element and also a link.
This is the second paragraph. It contains an emphasized element.
- Item one
- Item two
- Item three
p > em { @apply text-yellow-600;}Val la pena assenyalar que pots combinar diversos selectors i combinadors junts.
Per exemple:
/* selecciona qualsevol <span> que estigui dins d'un <p>, que estigui dins d'un <article> */article p span {}
/* selecciona qualsevol <p> que ve directament després d'un <ul>, que ve directament després d'un <h1> */h1 + ul + p {}També podeu combinar diversos tipus junts.
Prova d’afegir el següent al teu codi:
body h1 + p .special { @apply text-yellow-400 bg-black p-1;}Això dona estil a qualsevol element amb una classe <special>, que es troba dins d’un <p>, que ve just després d’un <h1>, que es troba dins d’un <body>. Uf! 😵💫
No et preocupis si això sembla complicat en aquest moment: aviat començaràs a entendre-ho a mesura que escrius més CSS.
I am a level one heading
This is a paragraph of text. In the text is a span element and also a link.
This is the second paragraph. It contains an emphasized element.
- Item one
- Item two
- Item three
Estat
També pots afegir estils en funció de l’estat d’un element.
Un exemple senzill d’això és quan s’estilen els enllaços <a>.
Aquest té diferents estats segons si no és visitat, visitat, passant el cursor per sobre, enfocat mitjançant el teclat o en procés de fer clic (activar).
Pots afegir una regla per tal que els enllaços siguin de color blau amb subratllat, i que la lletra es torni més forta quan el cursor estigui a sobre d’ells.
a:link { @apply text-blue-500 underline;
}a:hover { @apply font-bold;}I am a level one heading
This is a paragraph of text. In the text is a span element and also a link.
This is the second paragraph. It contains an emphasized element.
- Item one
- Item two
- Item three
Comentaris
Com amb qualsevol treball de codificació, és una bona pràctica escriure comentaris juntament amb el CSS. Això t’ajuda a recordar com funciona el codi quan hi tornes més tard per fer correccions o millores. També ajuda els altres a entendre el codi.
Els comentaris CSS comencen amb /* i acaben amb */.
A l’exemple següent, els comentaris marquen l’inici de seccions diferents del codi. Això ajuda a navegar per la base de codi a mesura que es fa més gran. Amb aquest tipus de comentaris, cercar comentaris al teu editor de codi es converteix en una manera eficient de trobar una secció de codi.
/* ... */Activitats
<div></div><div></div><div></div><div></div>div { @apply p-2 m-2 border-2 border-blue-500 rounded-lg bg-sky-200;}<div> <div></div><div></div></div><div> <div></div><div></div></div>div { @apply p-2 m-2 border-2 border-blue-500 rounded-lg bg-sky-200;}div > div { @apply p-2 m-2 border-2 border-red-500 bg-rose-200;}| Personatge | Còmic/Sèrie | Creador | Any de Creació | Característiques |
|---|---|---|---|---|
| Charlie Brown | Peanuts | Charles M. Schulz | 1950 | Pessimista, bon amic, fan del beisbol |
| Calvin | Calvin and Hobbes | Bill Watterson | 1985 | Imaginatiu, traviès, amic d’un tigre |
| Astèrix | Astèrix | René Goscinny i Albert Uderzo | 1959 | Gal valent, fort per la poció màgica |
| Tintín | Les aventures de Tintín | Hergé | 1929 | Periodista aventurer, amic de Milú |
| Dennis the Menace | Dennis the Menace | Hank Ketcham | 1951 | Nen traviès, sempre en problemes |
| Mafalda | Mafalda | Quino | 1964 | Intel·ligent, preocupada pel món |
| Zipi | Zipi y Zape | Josep Escobar | 1948 | Bessons traviesos i divertits |
| Lucky Luke | Lucky Luke | Morris | 1946 | Cowboy ràpid, justicier del Far West |
| Garfield | Garfield | Jim Davis | 1978 | Gat mandrós, amant de la lasanya |
| Mortadel·lo | Mortadel·lo i Filemó | Francisco Ibáñez | 1958 | Detectius despistats i divertits |
table { @apply w-full border-collapse border border-purple-300; }
th, td { @apply border border-gray-300 px-2 py-1 text-left; }
th { @apply font-bold bg-purple-300; }
tr:nth-child(even) { @apply bg-gray-100; }
tr:hover { @apply bg-yellow-200; }
tr > td:nth-of-type(1) { @apply bg-green-100 font-bold font-serif text-green-900; }
tr > td:nth-of-type(4) { @apply font-mono; }El projecte que has clonat està incomplet.
Completa els estils per a l’autor i el títol del poema.
Afegeix un altre document HTML amb el poema que tu vulguis, i l’enllaç al la fulla d’estil main.css.
Projecte
Completa un lloc web.
Puja el projecte a un repositori Gitlab.
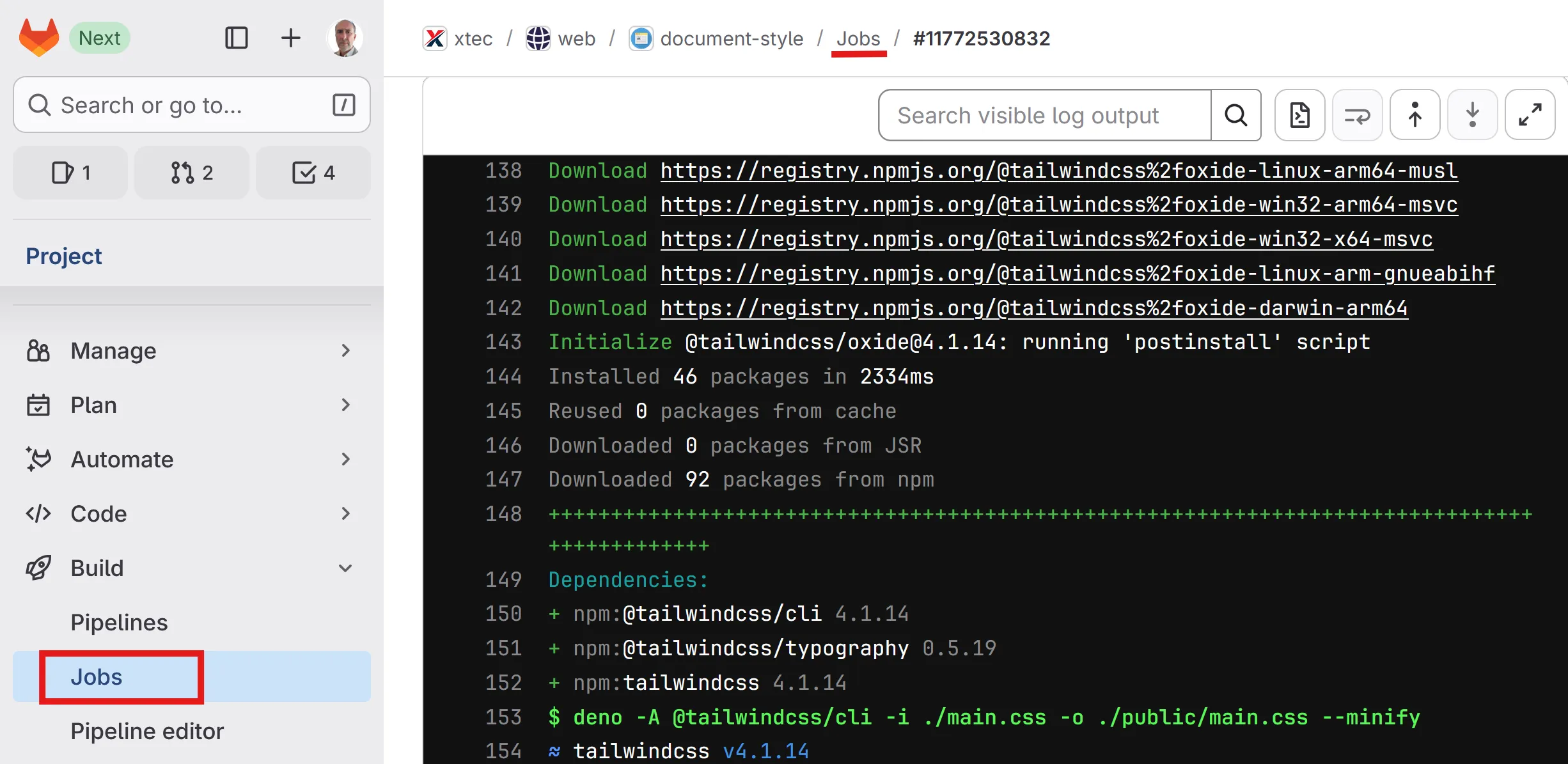
El projecte té un fitxer .gitlab-ci.yml que crea una pàgina web amb Gitlab - Pàgines mitjançat un Job cada cop que fas un “push” al repositori.

Configura el projecte per tal que tothom tingui accés al teu lloc web.
Desplega el contingut de la carpeta public a Web - Netlify.